Inclusive palettes with Adobe Color
Creating accessible-first color themes using our Contrast Checker

I asked Alison Murphy, a designer at Pearson’s, what accessibility in design means to her and she answered with: “There’s a great thing in universal design called the “curb-cut effect”—essentially, by making something accessible to a certain audience, you often improve the experience for everybody. Color themes that work well for a vision-challenged audience will work well for everyone.”
Accessibility comes with multiple advantages, the most prominent being the uniform access and interpretation of information unaffected by the limitations of different audiences. Take healthcare systems: A lack of minimum contrast ratio in the colors of healthcare apps and websites could hinder communication, of important information about products and services, for people with low vision, color-blindness, or aging. Accessibility enables basic color contrast, so that everyone can read all supplied information and leverage the relevant parts.
Designers can be swayed by design trends, brand palettes, or a personal affinity for low contrast typography that makes them choose colors that aren’t legible for all. No aesthetic choice should ever come at the expense of accessibility.
So, how do you pick colors that fit with your desired style, while also solving for color contrast?
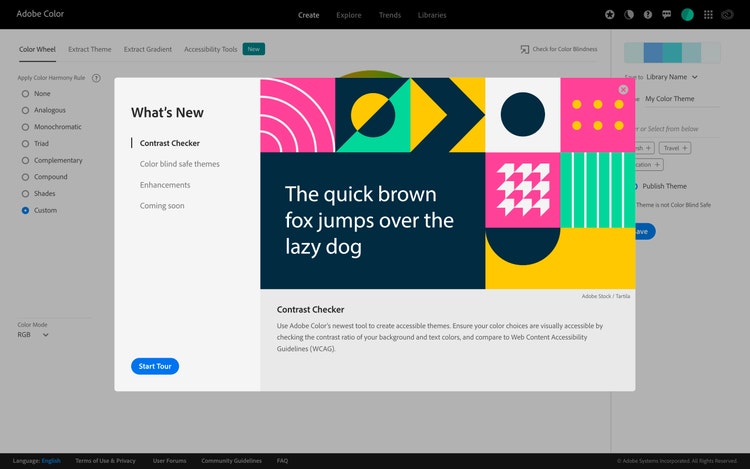
Introducing Adobe Color’s Contrast Checker
Contrast Checker is Adobe Color’s new accessibility tool for creating WCAG-compliant color themes based on an advanced recommendation system. The contrast-checked color palettes can easily be shared through Adobe Creative Cloud Libraries and readily accessed within any Creative Cloud app. Simply put, Contrast Checker enables you to dynamically fix the color legibility of designs and meet WCAG criterion.

The Web Content Accessibility Guidelines, commonly referred to by its acronym, WCAG, is a set of guidelines and recommendations for how to make web content more accessible. It was developed by the World Wide Web Consortium and is an internationally accepted standard for web accessibility of sites and applications.
Read on for a look at color contrast and its importance, and how Adobe Color’s Contrast Checker can help meet these accessibility standards.
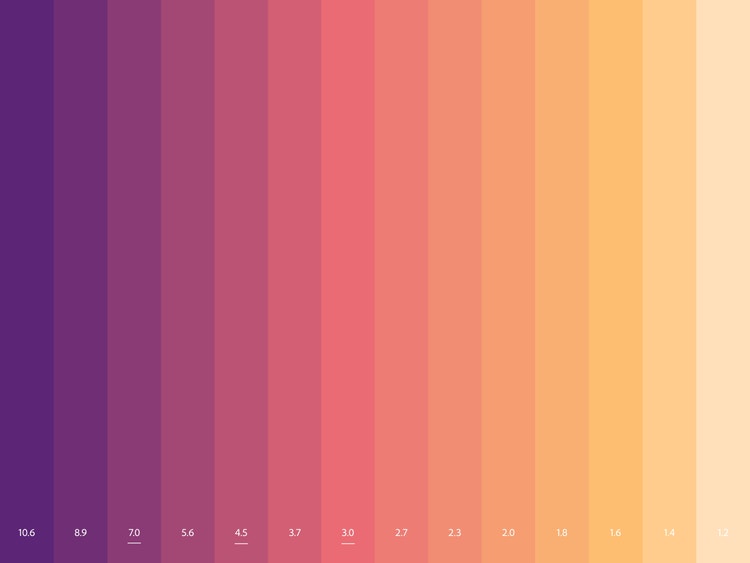
What is contrast ratio?
There must be sufficient contrast between a text color and a background color (technically called luminance contrast ratio) for content to be readable. This includes text on images, icons, and buttons, as well as the colors used to convey other graphical information such as diagrams and maps.
The highest contrast ratio is 21, when one color is black and the other is white; the lowest contrast ratio possible is 1, when both colors in a combination are the same, and therefore have the same luminance. All other possible contrast ratios lie between 1 and 21. A key point to note is that, with solid colors, the contrast value doesn’t change if the colors are flipped—for example, blue text on a white background has the same contrast value as white text on a blue background.
Hence to make things more accessible, maintaining a good contrast ratio is a must. This can be done by making one or both colors lighter or darker to achieve a higher contrast value.
The WCAG standard assigns two contrast ratio ratings, AA and AAA, that are considered “good.” These ratings are applied at different contrast values (3, 4.5, and 7) depending on your need (using small or large text size vs just examining the color of a graphic object). Although AAA ratings are better than AA ratings, they can really limit colors options, so unless you have a specific AAA requirement, a AA rating is still worth aiming for. Adobe Color’s Contrast Checker tool will help you quickly find these AA ratios, which occur at values 3, 4.5, and 7.
Get started with Adobe Color’s Contrast Checker
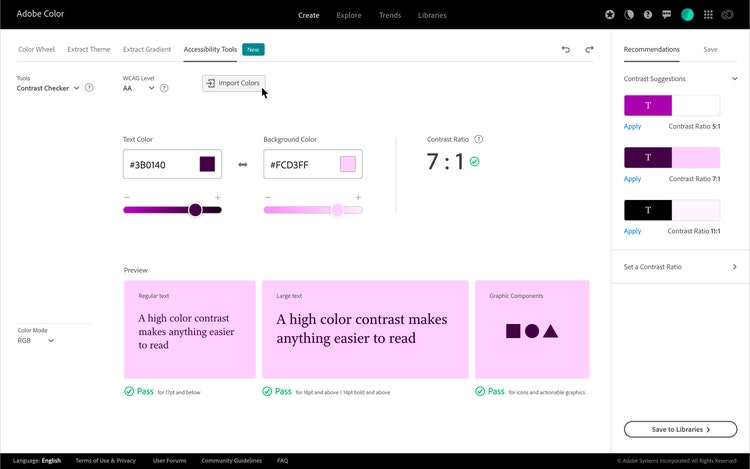
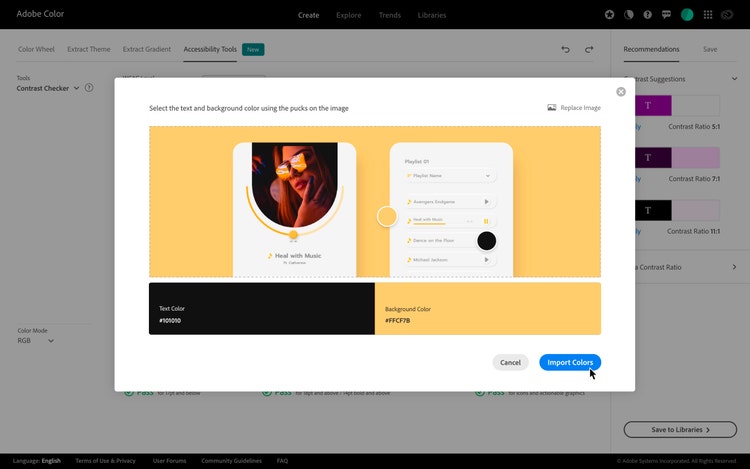
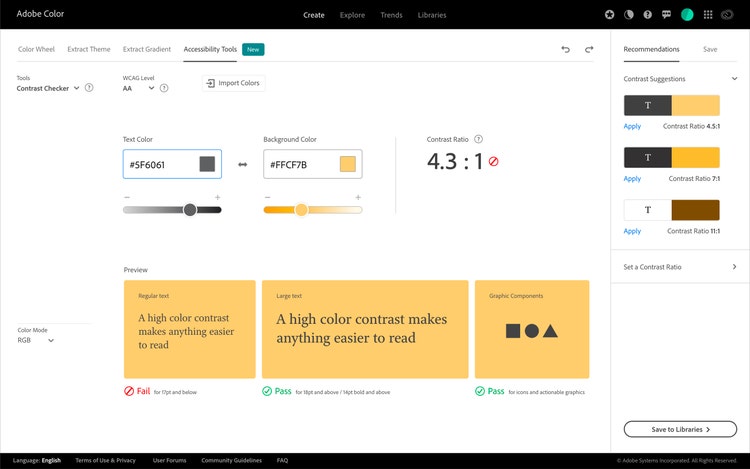
Start using the Contrast Checker by visiting Adobe Color and selecting Accessibility Tools > Contrast Checker. Input the text color and background color values or upload a screenshot of your project to pick the colors you want to check for contrast.


It’s also possible to sample colors from imported images or graphics. Use the “Import Image” button to browse for files on your device or drag-and-drop them onto the window.
Check for accessibility
Once the colors are imported, look for the Pass or Fail notations below the Preview to assess whether the contrast is adequate to meet the WCAG criteria. If not, the first quick way to fix it is through the sliders underneath the input boxes—moving toward the + will increase the contrast ratio while staying close to the original hues.

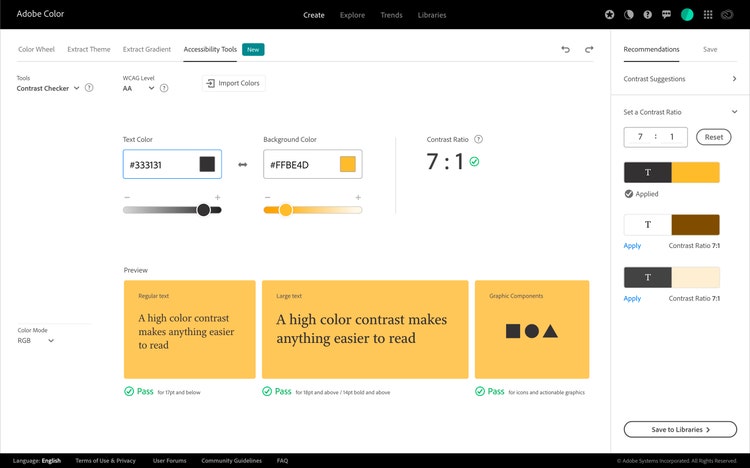
Work with recommendations or set a contrast ratio
When compared to other available tools or plugins, Adobe Color’s prime differentiator is the Recommendations system. By default you will have contrast suggestions for 3:1, 4.5:1 and 7:1. These conform to the WCAG minimum contrast requirements and help to solve the contrast problem in a single click.
A second way to improve contrast is by inputting a desired contrast ratio in the “Set a contrast ratio” section. Enter the values, evaluate your choices, and select Apply to get a live preview of the colors combining regular text, large text, and graphical components on the background color. It's a good way to quickly determine whether a contrast is good to go or needs further iteration.

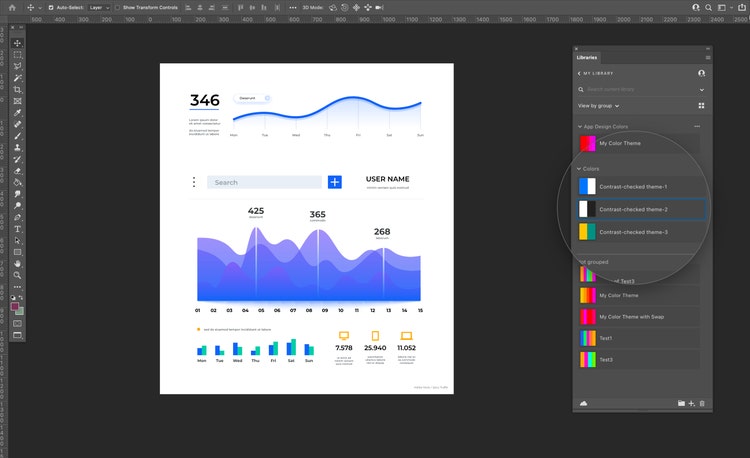
Once you feel confident about the color choices, save them to Creative Cloud Libraries. Within the Libraries section, the two-color themes that are contrast checked will be labeled in blue with the highest qualifying level—AA or AAA. Color themes that don't meet the criteria can still be used in designs, but “Fail” denotes that they did not pass the accessibility check.

Update your colors anywhere within Adobe’s ecosystem
Saved as assets in Libraries themes can be organized, used, and shared as reusable creative elements within your favorite Creative Cloud applications. This allows people to update colors in their designs without needing to copy or remember color values.

Sharing made easy with Adobe-certified accessible themes
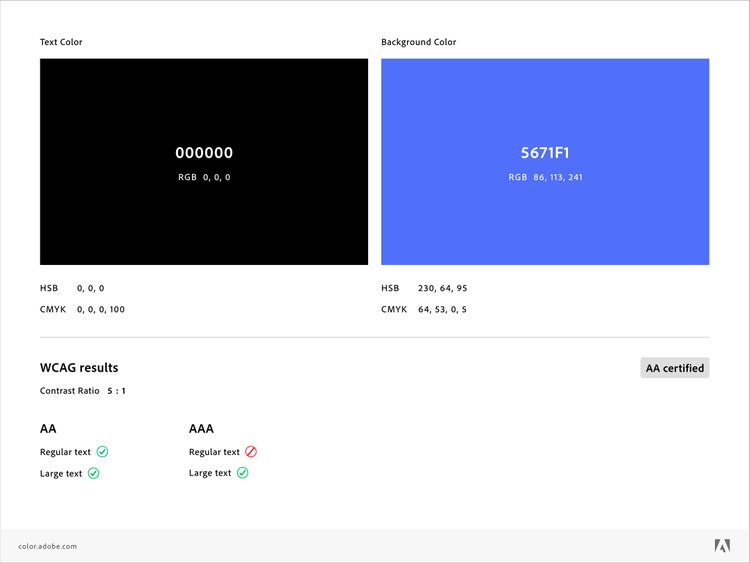
Since design is a collaborative process, Adobe Color helps you share color themes with your team members. Each color theme has a “Download JPEG” option that downloads swatches with additional information like color mode values, WCAG results, and certification.

Accessible design means creation that can be enjoyed by all.
The Contrast Checker empowers designers to learn about color accessibility and its application in their designs and to create accessible-first color palettes. Choosing background and foreground colors with the minimum contrast ratio will lead to designs with much higher visibility across a wider range of users.
For more advanced accessible color creation, Adobe’s open-source tool Leonardo enables designers and developers to collaborate on generating accessible and adaptive color themes. Read more about Leonardo and how to use it to create contrast-based themes.
This article originally appeared on the Adobe Blog.