Three secrets to font pairing
A framework for pairing typefaces that will make designs look good and feel right

Illustration by Karan Singh
Whenever folks talk about the difficulties of typography the elusive art of pairing fonts always enters the conversation. And for good reason... It’s hard! There are as many ways to pair fonts as there are reasons to pair them. It can be intimidating taking every bit of context into account when you’re just trying to make your designs feel right and look good.

During the last episode of the The Adobe Fonts Show we dug into the topic of font pairings, shared some examples, and explained why they work (that episode is embedded at the end of this article). This article distills the information from the livestream to three key points. There are many ways to pair fonts, but this is how I think about it. And, with this three-step framework, and a little practice, you can be pairing like a pro in no time.

1. Work with an anchor font
The first secret is a big one: Select one font. To pair fonts you must make a starting decision you can use to guide the rest of your quest. You could stumble across some inspiration and find a ready-made pair you love (In that case you’re done! Stop reading and use those), but in most cases you’re likely going to need to choose one font to start with.
Think of this as the “anchor” to tie the rest of your decisions to. It might be the font you want to use for the body text, or the heading, or even something else—that’s all okay to start with if it helps—but the typesetting of the anchor will impact the pairing. The relationship between two pieces of text is what’s most important.
The most common reasons for looking to pair fonts are a heading with some body text (or vice versa), or more of a one-to-one sort of pairing where both fonts are heading-like (for branding or a type lock-up for a marketing graphic). For both the relationship between them is important. My favorite way to approach typography and design is to focus on the relationships over the individual elements. Things like the sizing, spacing, and arrangement on the macro level, and shape of the letterforms, overall texture, and flow of the strokes at the micro level.
Once the choice for the anchor font has been made, with those attributes in mind, it’s time to move on.
2. Balance contrast and similarity
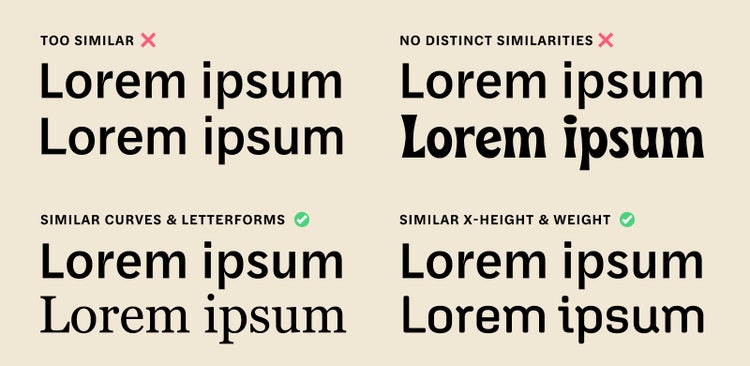
I’d say this next secret is the real key to font pairing: As with many things, the trick is balance. Find a match for your anchor font that hits the sweet-spot between similarity and contrast. It should be similar, but not overly, with a clear degree of contrast. That’s a bit abstract so let me make it more tangible:
Similarity tethers pairs
What you are looking for here is a hook that links your choices. When fonts are totally unrelated, content can feel a bit disjointed—so have at least one similar attribute across the pair to tie them together. It could be anything from the stroke weight, to angles or curves, x-height, or even the same “mood.” There are no strict rules, but I’d bet that pairs that look good to you will have similarities in the details. What you don’t want to do, however, is use something too similar. First, what would be the point!? You’d be better off using the same font or a variation from the same family. Second, when you pair two nearly identical fonts you can end up with an uncanny valley effect—which will make the pairing look like a mistake.

Those simple guidelines should provide you with a good starting point. Over time you’ll find it easier to recognize or build up a set of go-to attributes of your own. It just takes practice. In the meantime, whenever you look at font pairings you think work well, try to dissect which features tether them.
Contrast provides visual interest
You might be saying to yourself, “wait isn’t contrast just the opposite of similarity?” And, well, yes, it is. But what’s key is focusing on those attributes that are contrasting rather than those that are similar. Contrast is what will start to provide visual interest in the paring—like the old saying opposites attract. My favorite example of this is using width for contrast: Try combining a super wide and a super condensed font (when fonts share a similarity, like weight, it creates a nice pairing, just like that).

Another classic example of contrast is pairing a serif with a sans serif. Going across classifications is a typical way to find a font that’s “different enough.” Another way is to look for a “superfamily,” a typeface with styles in multiple classifications. These are ready-made pairings! They share the same skeleton, so similarities are built in, but you can find contrast by using two different styles.
3. Consider emotional impact and job performance
Last, but by no means least... this secret combines “job” and “emotion.” Don’t think of it as a final step, but rather as an ongoing consideration as you build your pair. Considering only anchor and balance could result in a lackluster design, this last piece ensures the reasoning for a pairing is solid and adds in the right dose of personality.
Don’t lose sight of job to be done
Fonts are tools, and they are put to work in typography to do a job. Sometimes that job is to be nice and easy to read. Other times it’s to stand out and draw people in. When pairing fonts there must be a good reason: Maybe a font is perfect for one part (why it’s important to have that anchor), but just isn’t hitting home with another; maybe you have the perfect body copy typeset but the headings aren’t intriguing, so you have to find a font to do that job. You might not always even know the full extent of the role the second font will play, and that’s okay. Design systems grow over time, so it can be helpful to plan for later content needs.
Emotion elevates design
The combination of job and emotion might seem odd, but to only focus on the work fonts must do, would mean missing the bigger picture: We’d find the perfect legible font for long text, a good font that stands out for headings, then call it quits, and everything would look the same. The emotion and relationship between the fonts are what brings typography to life. It can elevate your design to something that feels unique, like it has soul. Homogeneous design is never a good solution because creative communication is too wonderfully important. Keep in mind throughout this how the pairing makes you feel, and most importantly trust your gut... If a pairing feels “right” to you, then it’s likely you’ve made a good choice.
Give this framework a try and see if it unlocks the complexity of font pairings for you! For anyone who scrolled directly to the bottom, here’s a TL; DR version:
- Start with one font, then anchor the rest of your decisions around it
- Look for similarities in at least one attribute to ground the pairing
- Bring in some contrast in a different attribute to spice things up
- Find the balance between similarity and contrast to keep the harmony but make it more visually appealing
- Throughout the process keep in mind the roles each font will play
- Make sure you’re evoking the right emotion with the relationship between the fonts
If you have a bit more time, listen in to our discussion on Episode 52 of The Adobe Fonts Show: Stylish Font Pairings Vol. 1 (we’ll be doing a second volume soon).
This article first appeared on Jake Giltsoff’s Make type work blog.