From hackathon concept to beta release: How Adobe Premiere Pro Generative Extend was created
The Adobe Design process used to conceive and craft a groundbreaking new AI feature

Illustration by Karan Singh
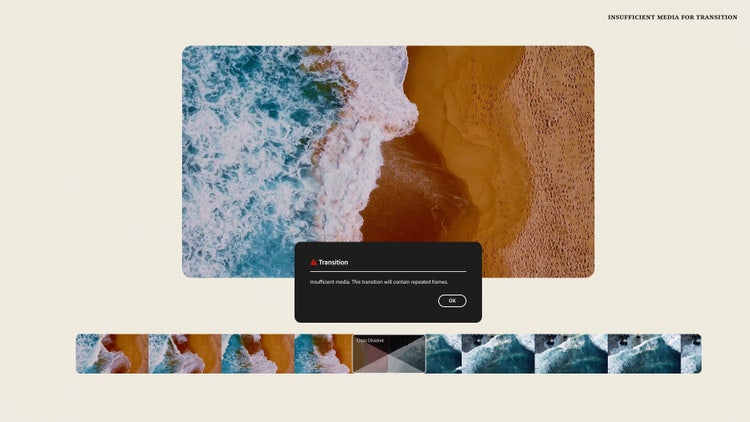
This year, with a wave of exciting AI technologies to supercharge new ideas, experience design manager Gabi Duncombe made a compelling case for an AI-powered feature that would help solve a real pain point that almost all video editors run into at some point: not having quite enough frames to “land” an edit. Whether it’s a slightly longer reaction for storytelling purposes, added frames to hit a music beat, or ambient audio to cover up a gap between two existing clips, there are countless scenarios where video editors want just a bit more material. The problem? Filming has wrapped and they don’t have the footage they need.

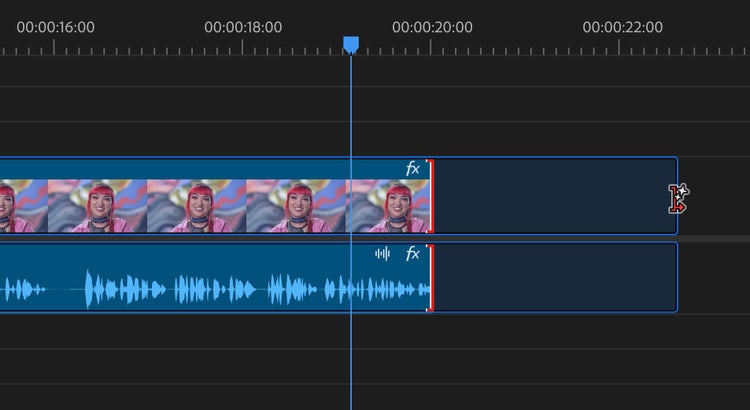
Generative Extend in Premiere Pro was brought to life by the DVA design team in just a few months and was announced this month to much excitement at Adobe MAX. The generative AI-powered feature extends the head or tail of a video or audio clip by creating additional frames that blend seamlessly with the original, allowing video editors to solve for this frequent pain point. How we took it from hackathon idea to a fully realized feature, now in beta, is something any design team with a bold idea can seek to replicate.
Carve out focus time
Not everyone has the benefit of a weeklong, cross-functional hackathon. But it’s possible to take a strategic approach to developing concepts by blocking a few full days of focus time and organizing them into day-long blocks of brainstorming, storytelling, and creating pitch decks.
Day 1: Brainstorm
Use brainstorming to figure out where to focus your design energy. If you’re considering specific technologies or models, start by asking questions about the technology and the benefit of coming up with a solution. Our team had previously partnered with Adobe Research to understand the models and technologies that might be relevant to video and animation workflows. Focus on how a new technology or feature could be applied toward a specific user challenge or business goal and start framing questions that will later help you transform your ideas into product features. Begin with the basics:
- What kinds of use cases could we apply this technology towards?
- Would it solve a real user pain point?
- Which users would most benefit from this feature?
- Could it integrate seamlessly into existing creative workflows?
- What is the business incentive for solving this pain point?
- Can I tell a clear and concise story about the value of this feature without getting into the weeds?
Answering these questions will help to hone in on the features you want to explore. Don’t edit your ideas. There will be time for that later (Generative Extend was one of four ideas). The basic concept of video extension, referred to by the research team as temporal outpainting, was not a completely new one. But the idea of integrating it into the Premiere Pro timeline, in the context of where editors work, solved a very real, frequent pain point—and it hadn’t yet been put forth by anyone.

Day 2: Create stories for your features
While an engineer might start coding to shape an idea, storytelling the future—bringing ideas to life by telling compelling stories—is one of design’s superpowers. Make an effective case for your ideas to help stakeholders bridge “the imagination gap” by visualizing and framing them in a way that’s simple, concise, and engaging. Start by designing a series of stories around, not only so you have a way to share your ideas but so you can start to determine which of them are most viable and will solve real user challenges. For each one, ask yourself a series of questions:
- What’s the utility of this feature?
- Why should we be doing this?
- What are the main use cases?
- Which of our users will benefit from this feature?
- How will this feature solve real pain points when integrated into existing workflows?
- What’s the clearest and most concise way to tell this story to get people excited about it?
The answers to these questions should be simple and straightforward. If you can easily articulate them concisely, they will form the backbone of the narrative lens through which you position them. For Generative Extend, that core narrative was: What if we focused our generative AI efforts in Premiere Pro on the small, practical applications of the technology our editors need? Generative Extend will help video editors across all types and use cases land their edits more effectively and tell their stories without editorial compromises.
Day 3: Design decks
Working on pitch decks and figuring out the story you will tell others about your idea can help determine which ideas are the most viable. Start by building a "skeleton” version of the deck with the minimum of what you’ll need to communicate your ideas, and then work on designs to fill it in. Writing out the deck and figuring out how to frame the story will help you think through what it will take to make the most compelling case for your idea (the third day of focus time was spent building skeleton decks to frame the value of each of the four ideas that came from brainstorming). Start with a go-to narrative structure:
- Context: Provide context for the feature/idea. What does the landscape look like today? Is anyone currently trying to solve this problem? How are they approaching it?
- Pain point: What’s hard about things today? Why will this feature/idea matter to the people who use our products?
- Solution: What is the core of the feature/idea? How will it work? How will it feel for users?
- Impact: What value will this unlock for users and for the business?
Pitching in a concise and comprehensive way will give people a clear idea of the value of each feature. But the primary goal of a pitch deck is to get people inspired and excited. It doesn’t matter how solid an idea is, if it isn’t presented in a way that’s engaging, compelling, and easy to understand, no one will pay attention. There are ways to ensure that people do:
Give your idea a name. It sounds like a small detail, but giving an idea a catchy name helps it “stick” in the minds of your audience. When an idea has a name, it feels more tangible and real—it helps people form an attachment to the idea and refer to it in discussions with other stakeholders. Names also inspire emotions and associations. A memorable and distinctive name can help set the tone for the feature and fit it into the overall product narrative.
Be concise. The intent of a pitch deck is not to present a polished concept, it’s to get people excited and inspired. Keep slides brief with only one idea per slide. Framing the beats as questions will keep the audience engaged because people instinctively listen for the answers.
Paint the future with visuals and examples. Use bold, illustrative visuals that are abstracted from the real product UI if possible. You want the audience to see the relationship to the actual product, but you want to avoid them getting hung up on little details and edge cases. This is especially relevant when presenting to non-designer audiences. Make it beautiful!

Be inspiring. Make the case that your idea is not only viable but that it’s essential—that it’s the most important thing your team should be doing. Give your story a “hook.” For Generative Extend, that hook was to stop thinking so big with generative AI for video editors and to focus on the value of a small improvement—solving the paper cuts that users run into again and again. That single concept, that there is big value in small improvements, was articulated explicitly on a single slide.

Share widely. Once your pitch deck is complete, make sure as many people as possible see, and understand, it by creating a video presentation of the deck and sharing the link as far and wide as you’re able. It may sound trivial, but it will allow the idea to spread across the company without you having to always be “in the room.” The deck for Generative Extend was shared on our Adobe Design Slack channel, directly with our VP of Design, and with Adobe Research—and it didn’t take long for it to spread.
Determine whether your idea is viable and meets user needs
As enthusiasm for your ideas increases, you’ll need to better understand their viability and their ability to meet user needs. If the technical capability or viability isn’t there yet, use your design skills to help get it there—design has the power to push technology by clarifying the desired end-state of the solution to a problem. And, when working with emerging technology, don’t be afraid of early involvement with engineering and research teams. Clearly defining the end-state solution and getting technical partners on board early means that your design work can have the most impact in shaping the technology.
Design a quality rubric
A quality rubric defines the key vectors through which the “quality” of a new feature or product is evaluated. They are important when defining that end-state solution, so the entire team can know what it’s working toward with a shared definition of what “good” looks like for the feature. For Generative Extend, an AI-powered feature, it meant working with Adobe Research to run tests to ensure our generative models could do what was necessary at the right level of quality. These types of collaboration begin by identifying the quality vectors specific to the feature or product you’re working on. For Generative Extend that looked like this:
Video
- Should hold the eyeline on a shot of a person (a person looking to the left of the camera shouldn’t have their eyes dart to the right in the generative output)
- Should hold emotion on a shot of a person (a sad person shouldn’t start smiling in the generative output)
- Maintain camera movement/direction (a camera dolly or zoom should keep dollying/zooming in the same direction in the generative output)
- Maintain directional action (a person walking left to right should keep moving in the same direction in the generative output)
- Match video grain and/or noise
- Maintain speed (slow-mo, regular speed, timelapse)
Audio
- Should maintain the natural rhythm and progression of sound effects (like footsteps or door creaks) and avoid any jarring or unnatural alterations in the generative output
- Maintain acoustics of the environment (such as reverb in a small hall or a cave), ensuring that sound effects match the space's characteristics and don't change abruptly
- Maintain the spatial positioning of sound (a car driving from left to right will emit sound from left to right) in the generative output to ensure it doesn’t shift unnaturally
Create sample assets for testing
Help research and engineering teams start to think about quality early on by providing them with sample assets for testing. In combination with the quality rubric, sample assets, like those your users would create, help evaluate whether the feature is a viable application of the existing technology and identify where changes might need to be made. For Generative Extend, everyone agreed about what quality meant for this feature, but we wanted to ensure that the model outputs would solve user pain points. The sample video and audio clips we pulled together meant Adobe Research could start quality-testing their model explorations on real footage.
This type of small-scale exploration and testing can also help determine whether a concept is technically viable. And because sample assets are drawn from real-world use cases experienced in the product, they can also help everyone better understand whether a technology or a feature will work in a way that's intended—and that users need. This type of collaboration is not only essential to successful development of a new feature; it also begins a partnership whereby research and engineering can progress the technology while the designers continue to work on the experience.
Schedule a multi-day design jam to focus on key design specs
Design can be a powerful accelerator, so be ready to accelerate fast if your idea catches on. The pitch for Generative Extend was so effective in creating excitement that it was moved to the top of the priority list so it could ship as soon as possible. It’s common for design teams to have a lot to accomplish in a short amount of time but this created a new design challenge: The team had concepts and ideas, but the engineering team would need a full design spec in just a few weeks.

That meant translating a rough idea into implementation details, and in a complex product like Premiere Pro, that can involve many nuances and edge cases. When the amount of work to spec multiplies exponentially, design jams—bringing as many people as possible together in the same room to work out design specs—are the most efficient way to start that work. When collaborating with multiple cross-functional partners, it’s important to be able to make decisions quickly so design specs can be fast-tracked, and product engineers can get to their work. With distributed teams and days filled with meetings, decision loops can be slow. Design jams harness the power of in-person focus time: weeks of work can be distilled to days when everyone is focused and in the same location.
Assemble a cross-functional team
Bring cross-functional partners into your design jam so decisions can be made quickly and with as much subject matter expertise as possible. Team makeup will vary based on the scope of the project. For Generative Extend, the core in-person team consisted of three designers, a product marketing manager, and a principal architect. Our product manager and other engineering stakeholders who weren’t on site kept their calendars free for daily check-ins to help finalize decisions. Focused working sessions have phenomenal short- and long-term returns for teams beyond speeding up decision-making: they deepen bonds and trust with cross-functional partners, everyone plays off each other’s strengths and knowledge, and there are fewer unwelcome surprises later in the development cycle.

Preparation is key
Have a plan set in advance so that all in-person time can be focused on execution. Some key considerations:
- In advance of the design jam, close out as many open questions as you can to ensure that during it the team can focus on the workflow without needing to pause and seek clarification.
- Create a comprehensive design checklist with the steps, flows, requirements, and edge cases that will be the focus of your work. We shared the checklist with our partners in advance so everyone could agree to the specific items that would be addressed during the design jam.
- If there’s no time in advance for UX research, assemble a group of subject-matter experts that you can reach out to during your design jam for quick feedback (for Generative Extend, we pulled together a group of teammates, who were former video editors, on a Slack channel for consultation).
- Make sure the design team is ready to hit the ground running and that all assets are easily accessible. We prepared a design file with all design components and app frame designs in a single place so our team could reference and pull from it to work quickly.

Design a schedule and a plan
Work with your team to create a schedule that will keep all of you focused and keep stakeholders in the loop. A detailed schedule helps give specificity to the plan to get stakeholder buy-in for travel time and expenses and set up the team for success. Some things to consider:
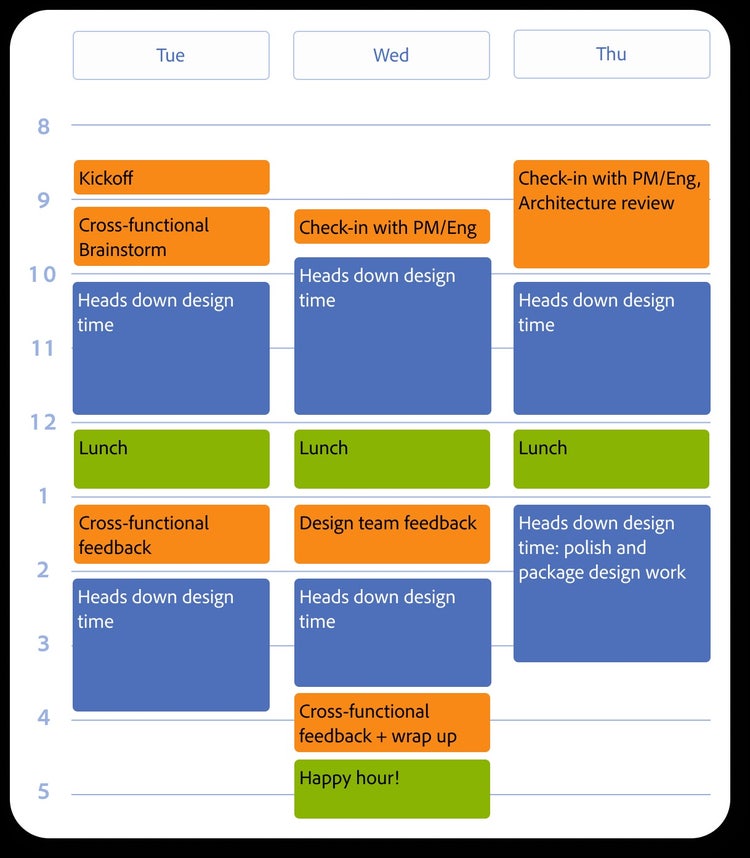
- Create schedules: Begin each day with a cross-functional check-in with remote collaborators and a brainstorming session. Follow that with blocks of heads-down design time, feedback sessions with collaborators, and daily wrap ups. What worked well for our team was sure to outline which parts of the experience would be the focus for each day.
- Set boundaries: When getting into a flow on heads-down work, it can be easy to lose track of time and work long hours. This will lead to burnout. Leave time for breaks and team fun (for us that included a boat trip on Seattle’s Lake Washington), and set clear boundaries for starting and ending work each day.
- Set goals: Be specific about what you hope to achieve and what you plan to deliver as outputs. (We set a base goal and a stretch goal and accomplished both.)
- Book the same room: It will provide continuity, reduce setup time, and create a familiar, efficient workspace. Make sure to find one with or near a window, ideally with a nice view!

Be principled and head for the finish line
Create a group of principles to build rapport, guide your work, and speed up your decision-making process. They can be simple, but they should be decided in advance and kept front-and-center during the design jam. For Generative Extend’s design jam we all agreed on:
- Block-off calendars and turn off notifications so everyone can focus
- There are no bad ideas in brainstorming
- Work as a team: the goal is finding the best approach
- Reframe “no” to “instead, how about...?”
- Make decisions quickly and move on
- Trust each other
Include an intentional mixture of individual focused design time, group feedback, and engineering check-ins in your design jam. Daily cross-functional and cross design feedback sessions keep everyone aligned and informed. While three days is enough time to do a significant amount of work—especially when the right people are in the room together, have a plan, and are committed and fully engaged—time will vary depending on the team and the task.

When time is up, the goal is to have a mostly complete end-to-end spec to unblock engineering (with buy-in from product managers, engineers, and marketing) that covers as many edge cases as possible, and a hero workflow (a presentation artifact that details the primary end-to-end user experience). Our small group had enough time to put together a video recording that could be shared more broadly with stakeholders. Working toward these types of tangible deliverables, encapsulated in a single video walkthrough, can help ensure you’re leaving your design jam with a focused output.
Another one of design’s superpowers is the ability to convert concepts into ideas that are tangible, testable, and ready to implement—and to share those ideas in a way that generates excitement and brings them to life. This process ensures that every decision, from the initial concept through to the development of a new feature, is made with the end-user in mind, and demonstrates how collaboration across teams leads to useful and innovative features (and products). Try out Generative Extend in Premiere Pro (beta).
DVA designers Emma Siegel and Adolfo Hernandez Santisteban, and design manager Gabi Duncombe led the work for Premiere Pro's first generative AI feature—and wrote about their process in this story. They continue to work with the rest of the DVA team to design the future of video editing.