Mobile-friendly PDFs for a world on-the-go
Enhancing readability with Liquid Mode for Adobe Acrobat Reader

Illustration by Partners in Crime
In our on-the-go world, which requires us to access information in multiple ways on multiple devices throughout the day, there are few technologies as popular (or as powerful) as the PDF. Since inventing the PDF more than 25 years ago, Adobe has delivered continuous innovation for digital documents, reinventing how people get work done, and making all of our lives a bit easier and more streamlined.
As part of the Adobe Document Cloud design team, we’ve worked closely with product and engineering teams to capitalize on Adobe’s leadership in digital documents with the goal of solving a significant problem: creating better reading experiences on mobile devices using the latest machine learning technologies. This close partnership between UX design, product, and engineering is opening up new opportunities, allowing us to innovate and make an even greater impact in our customers’ lives.
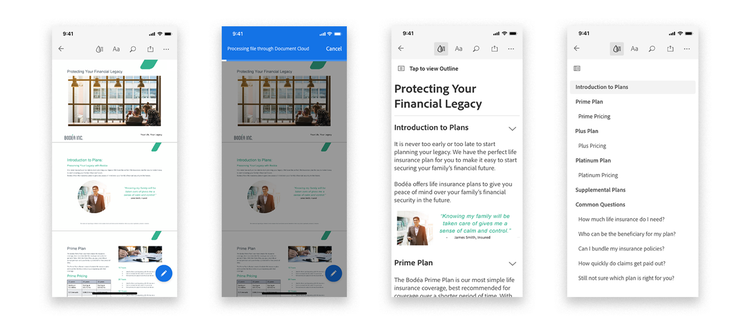
There are so many types of documents that we want to make friendly on mobile—essentially we have to design for every one of them. Our team has worked to determine the best “maps,” or blueprints, that documents can follow to ensure optimal reading experiences on different devices. We call this feature Liquid Mode, and we’ve rolled it out in the Adobe Acrobat Reader mobile app to completely transform how people read PDFs on their mobile devices. It’s been a challenge, but a rewarding one, and we learned a few things along the way:
Tackling the challenges of reading on mobile devices
People usually think of PDFs as static documents, which can certainly be hard to read on a phone. Our team set out to reimagine the PDF as something responsive that works well with every mobile device. To achieve this dramatic shift, we needed to join the artificial intelligence (AI) development process at a much earlier stage than usual. The ability to be nimble and incorporate user input are paramount when it comes to designing with AI and machine learning (ML). Our colleagues—product managers, data scientists, and engineers—all understood that dedicated experience designers were needed to grow the vision.
With any technology-driven project, it’s important to humanize the final machine output and address all the possible ways the technology can fail, in a user-friendly way. We set out to determine how machine intelligence could optimize document viewing and editing, and tinkered with the concept until we found the best settings to make the experience as easy and enjoyable as possible.
One of our main goals, and something we’re very passionate about, has been improving the layout of PDF content for mobile users and how type is converted into editable text. We’ve followed principles of “calm technology” with Liquid Mode, in which the functions of the application operate on the periphery instead of occupying the user’s attention, and it has been central in many of our design decisions. Many rounds of user research and testing ensured that the product would have a more natural and intuitive UX.

Any possible negative experience, such as garbled content, needed to be resolved fast and without much effort from the user; a calm tech PDF experience on mobile needs to feel as simple as using a PDF on desktop.
Designing a solution when one size doesn’t fit all
Like any good design team, we of course started with research to learn about users’ different reading styles, patterns, and unique needs. It helped us develop an intuitive document navigation experience that gently introduced users to Acrobat’s nuances and limitations on mobile, during testing. It was important to build trust during this iterative design process so we could learn from testers in a nonintrusive way and be able to incorporate changes with each iteration.
We accomplished this by ensuring that they saw we had the right intentions: Our priority is to make Acrobat easy to read and work with, for everyone. We discovered the more transparent we were with any machine learning flaws, the more users were willing to let small discrepancies go. The acknowledgment that machine learning isn’t perfect, and that we are constantly working to improve it, went a long way. We found that users were constantly returning to a feature to see what new things had been added and the more we saw them engaging in different activities in different documents, the more we realized there was no one-fits-all solution.
Designing for a learning curve
Creating Liquid Mode involves redefining users’ understanding of what a PDF is and how it works. For this reason, our design team had to keep in mind that there would be a learning curve as users discovered the full range of features at their disposal. For example, pinching and zooming are no longer necessary in Liquid Mode, images are tappable, and tables move.
In these cases, it’s our job as designers to think of these hurdles and create a framework that helps lead the user to discovery. The goal is simple: Let the user control what they see.

Designing for the unknown
AI and ML projects are becoming more commonplace in the design world, but they still represent a new challenge for UX teams. One of the biggest obstacles for the Liquid Mode designers was designing for the unknown. While data scientists are training models with documents and information, at the end of the day, we don’t know how machines think, which requires designers to not only design the best experience but to design for scenarios where errors arise.
Additionally, ML is not linear. Just because one scenario works, doesn’t mean a similar scenario will be interpreted the same way. Systems can get “confused” by information; with Liquid Mode, our system would get confused by certain document layouts, which put readability at risk. Designers and engineers had to work together to come up with a fallback solution to take the “messier” parts of the documents and create a view that wouldn’t be distracting to the reader—so the overall experience would be seamless for a user focused on completing a goal. For our designers, it required a labor-intensive process of continually checking a document’s conversion capability and tweaking the software to improve accuracy.
One of the biggest contributions UX designers can make is to bring an understanding of the human perspective to AI and ML projects and working collaboratively with data scientists and engineering on them is crucial to their success. There needs to be a balance between the things we can do with AI and the things we should do with AI. It’s why experience designers are so important: to advocate for the user and question whether, and how, technology adds value.
The partnership between UX designers and engineers is expanding; together, we are able to innovate in new ways by influencing one another and sharing knowledge. Engineers teach designers about technical feasibility and help them understand code structure. Designers, in turn, help engineers understand the user experience and the reasoning behind design decisions. This kind of cross-disciplinary understanding boosts communication among project teams and adds transparency to limitations.
Adobe Document Cloud designers and engineers spend their days thinking about how to use AI to fundamentally change the way people read digital documents and to positively impact the lives of our customers. And since Liquid Mode is just the start of an ambitious vision for the future of PDF the partnership will continue to be crucial.
This article originally appeared on the Adobe Blog with the title "Enhancing PDF readability with Liquid Mode: Mobile-friendly PDFs through AI, ML & UX design."