Spectrum for Adobe XD
Our design system plugs in to our experience design tool

Illustration by Spectrum

We’re also making this XD plugin more widely available because we want to share our own model for design system tooling to streamline workflows. It’s helped us a lot—and it can probably help you, too. If your organization has its own design system, we think this plugin will inspire how you’re crafting or maintaining it.

What the plugin does and why we built it
Adobe’s extremely diverse product ecosystem has made consistency a long-standing challenge for our product design team. Before we had this Spectrum plugin, the team used the Spectrum documentation site for downloading sticker sheets to add components to designs. However, the fact that designers were sometimes working from different versions of sticker sheets created consistency issues in design and implementation.
It was also time-consuming and a significant pain point for designers to find the right component across a variety of platforms, color themes, component variants, scales, or states. With our design system, a simple component such as a text field or a button could have hundreds or even thousands of variations. Redesigning an interface for a different scale, platform, or theme would require considerable duplication of work.
We needed a better solution to design at scale—to alleviate unnecessary work and multiple, often conflicting, sources of truth. Libraries and XD cloud documents could solve many of the problems with sticker sheets, but our goal was to remove any unnecessary searching and to have things stay updated as Spectrum evolved.
We built our plugin in a way that doesn’t rely on symbols or renditions of any kind, and instead draws components dynamically based on Spectrum’s hierarchical token design system. Rather than manually adjusting representations provided by a sticker sheet to meet the actual design, we provide tooling to configure basic components programmatically. The token system also produces Spectrum CSS and other resources that our engineering teams use to keep up to date with Spectrum. As our source of truth, this system ensures that our designers can be confident that those teams will support their work. In other words, we removed the need to spend lots of time fiddling around.

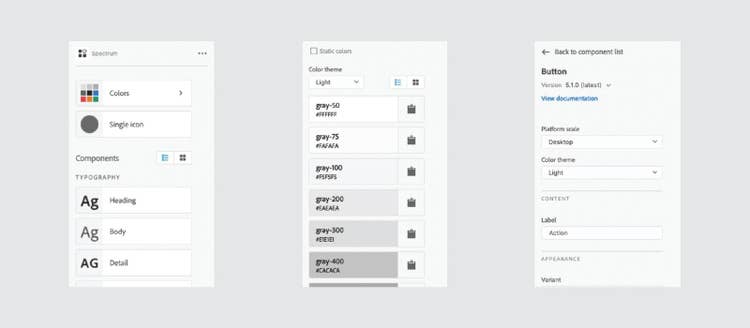
The plugin lets you explore all variants and properties in a given component, and provides direct access to its documentation. It also allows you to easily change high-level aspects of an individual component or your entire design.
Creating a component with specific properties like hover, quiet, a dark color theme, or an icon, no longer entails pushing pixels but rather making a few quick changes in the component’s inspector.

By improving the experience for product designers to use Spectrum in XD, the project has also made it easier for content strategists, project managers, prototypers, and engineers to understand how to use our design system and to get a clearer glimpse into how it works.
Our results
We’ve seen how our plugin has been beneficial for people all across Adobe Design. Now it’s easier for new product designers to onboard and start working with the design system right away in a hands-on way. It’s also opened up new workflows for other design and engineering roles:
With our hierarchical design token system, users can trust that everything is up to date. We’re also seeing how the plugin is helping to ensure that our robust accessibility standards are incorporated into interfaces through our vetted, pre-built options and components.

Finally, this plugin is providing a standard tool and language for our entire design team to better collaborate and communicate. By having Spectrum within Adobe XD, we’re hoping that this will further democratize the tools of our design process, empowering people to create better, more accessible designs.
How to get the plugin
To get the Spectrum for Adobe XD plugin, you’ll first need to install the latest version of Adobe XD. Once you have the latest version, open the Spectrum for Adobe XD page for a direct download of the plugin, or search for “Spectrum” in XD’s Plugin Manager, and open it from there.
Visit the Spectrum website for more information on downloading and getting started.
What’s next
Spectrum for Adobe XD was envisioned as part of a suite of tools. We’re looking at automating steps in the redlining process, and surfacing component implementation information to engineers.
We’re continuing to develop more features for the Spectrum plugin, growing it along with how Spectrum grows. In addition to adding more components, future features may include component content swapping, searching and organization workflows, and more. We hope you like using it.
This article originally appeared on the Adobe Blog.